Social Security Administration Guide: Alternate Text for Images
Section 2. Common mistakes
Purpose and function—missing the point

A description of an image in isolation from its context is not useful for a screen reader user. Consider the examples below:


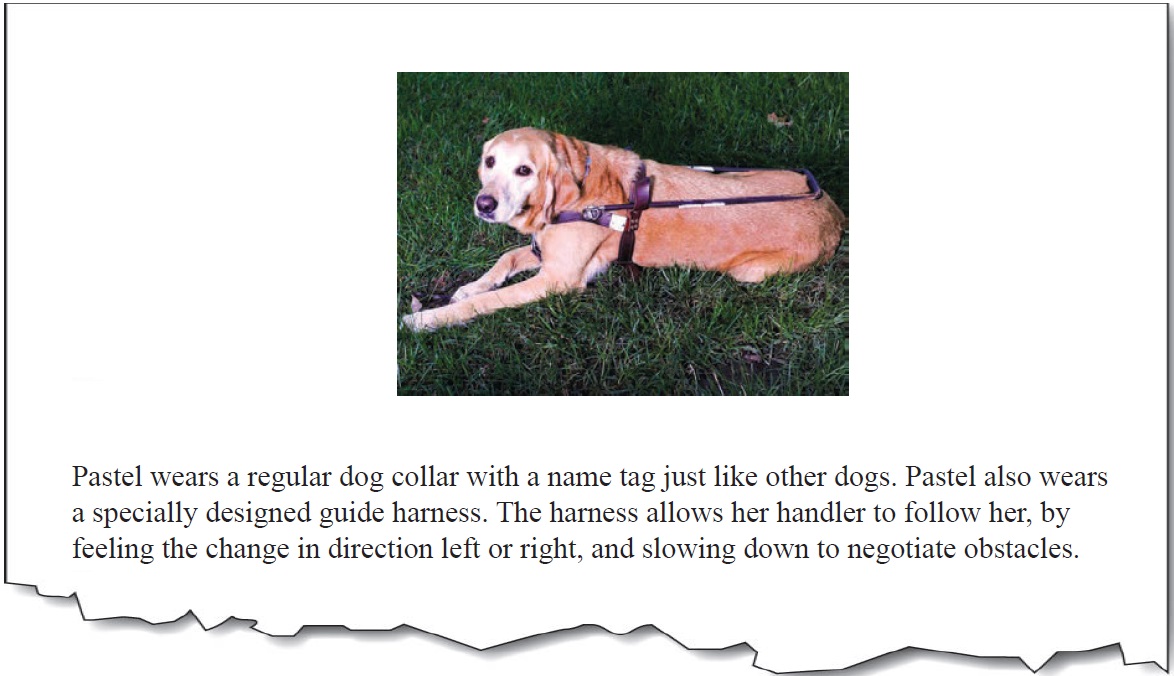
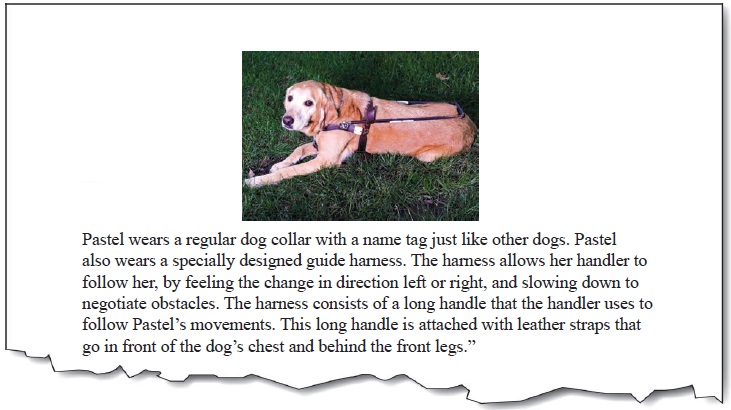
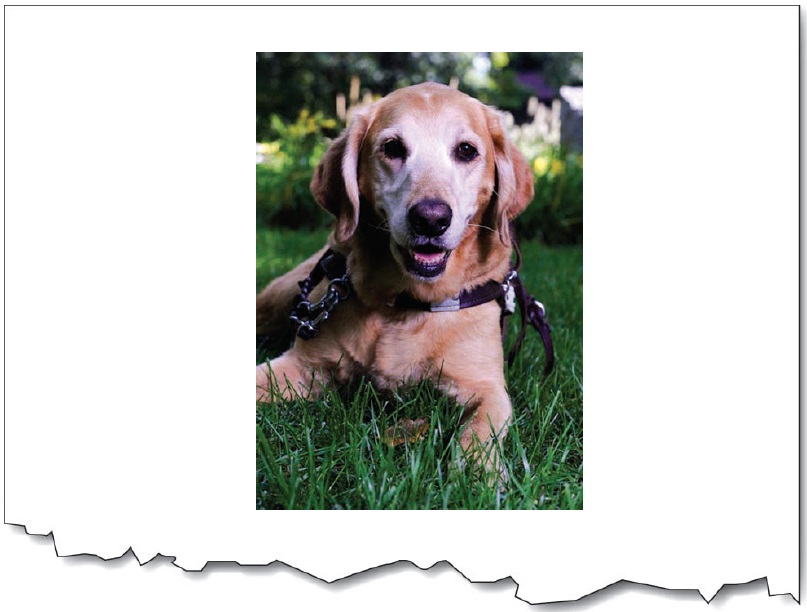
“Pastel lays in the grass and waits for instructions.”
It’s missing the point. The text surrounding the picture is all about the harness. The purpose of the picture is to show the shape and nature of the harness. The alternate text does not properly convey the purpose of the image within the context of the surrounding text.

“Pastel with her guiding harness.”
It’s missing the function. A description of the harness is not given in the text surrounding the picture. The picture shows the viewer what the guiding harness looks like, so that is what should be included in the alternate text. Again, the purpose of including a description the of the actual harness, is missed.

“Pastel’s guide harness has a handle running the length of her back. The handle is attached with leather straps that go in front of the chest and behind the front legs.”

For more examples of how to convey the purpose and function of images with alternate text, see “Appropriate Use of Alternative Text” (http://webaim.org/techniques/alttext/) from WebAIM.





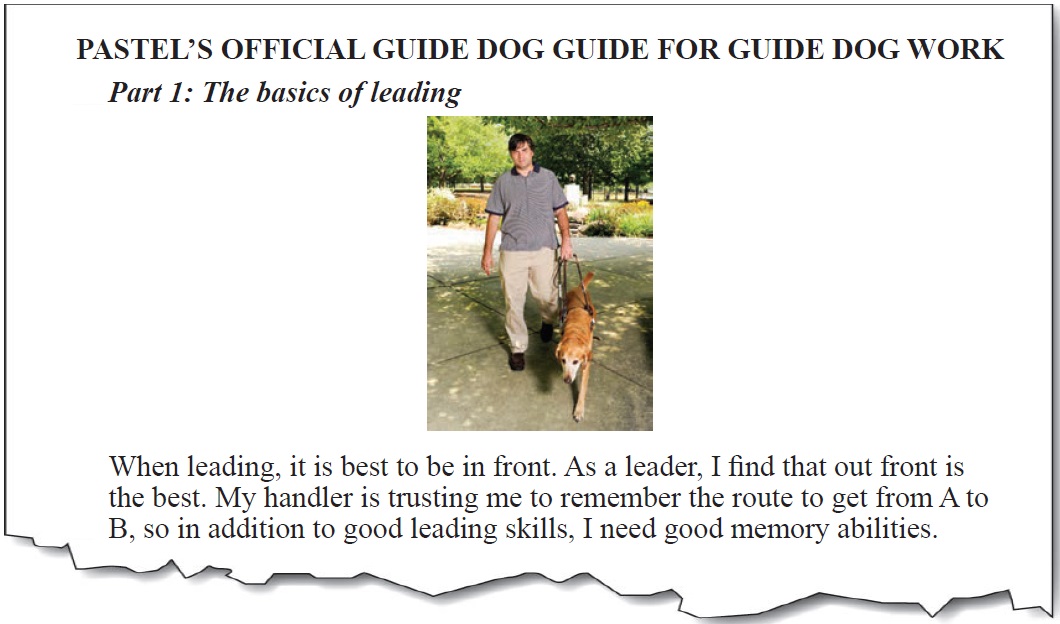
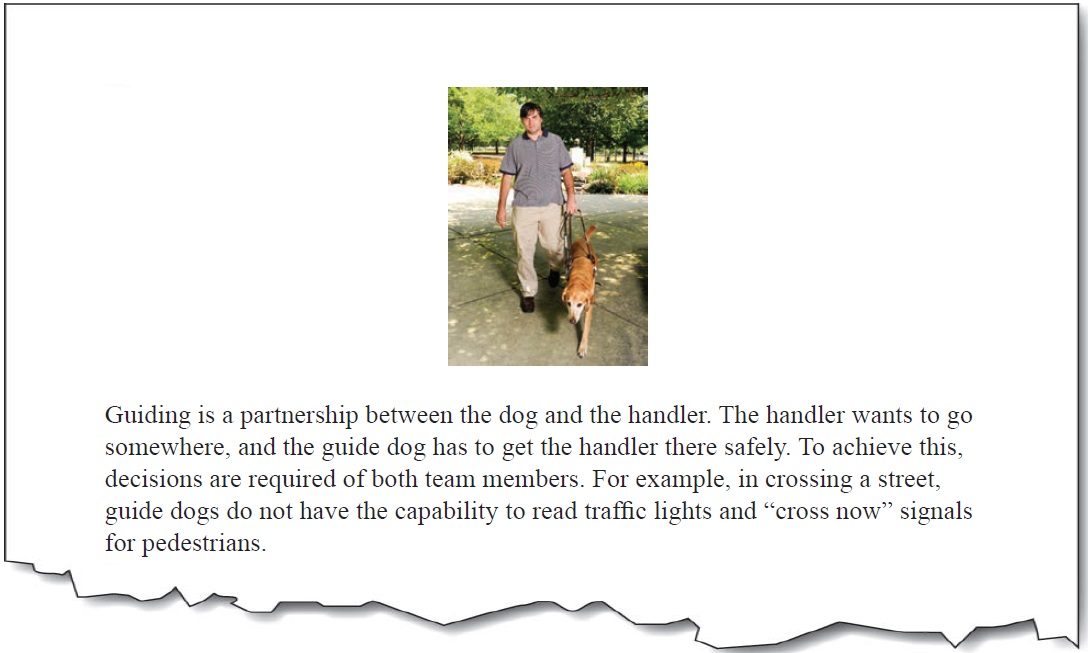
“Pastel at work”
This is the same image and alt-text as above, but it is wrong here. It’s missing key information. The subtitle (‘Part 1…’) and the text is about leading, and the image reflects the text. Here it would be useful to describe the picture in with emphasis placed on the ‘leading’ activity.

“Pastel and her handler walking. Pastel is out in front and her back legs are level with her handler’s legs.”
Text that is too long, verbose, wordy, replete in longness, just too much etc.




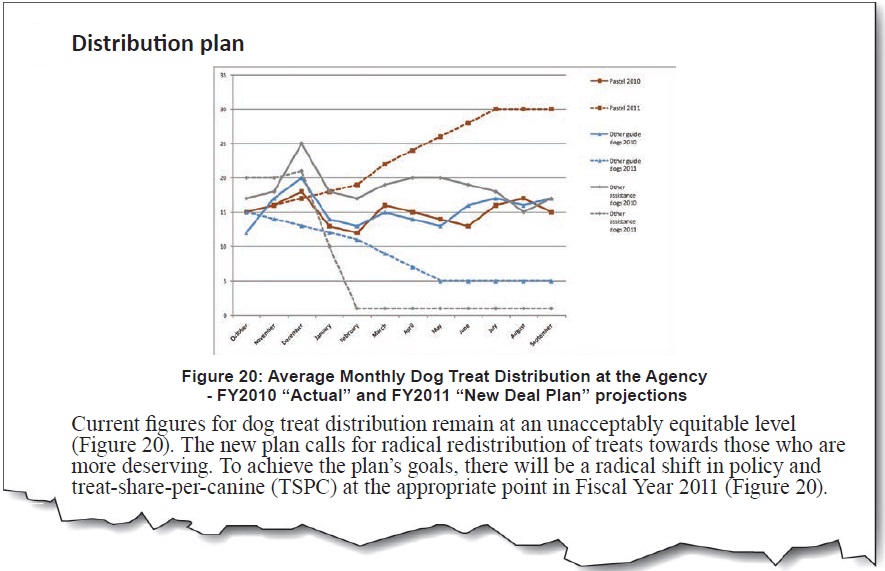
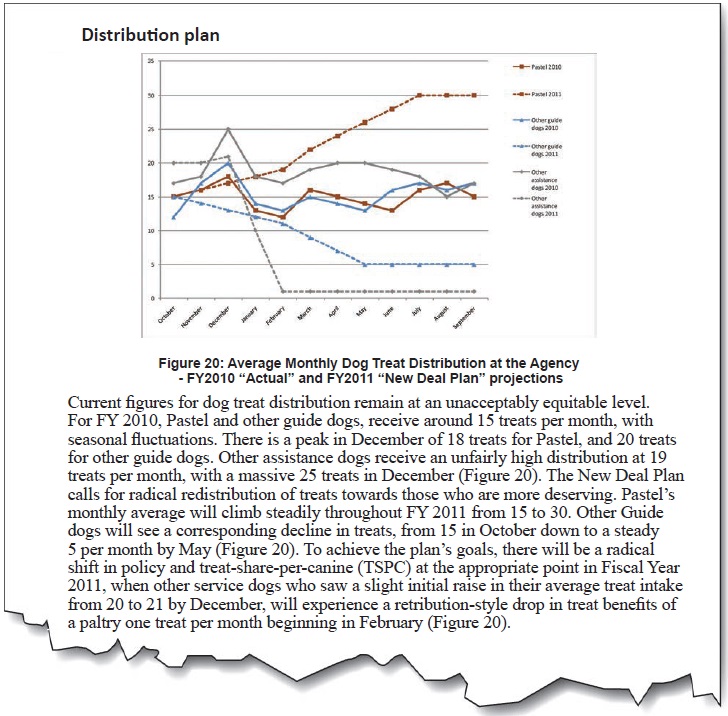
“Line chart showing average monthly dog treat distribution. For FY 2010, Pastel and other guide dogs, receive around 15 treats per month, with seasonal fluctuations. There is a peak in December of 18 treats for Pastel and 20 treats for other guide dogs. Other assistance dogs received an unfairly high distribution at 19 treats per month, with a massive 25 treats in December. The New Deal Plan calls for Pastel’s monthly average to climb steadily throughout FY 2011 from 15 to 30. Other Guide dogs will see a corresponding decline in treats, from 15 in October down to a steady 5 per month by May. Other service dogs will see a slight initial raise in their average treat intake from 20 to 21 by December, only to experience a retribution-style drop in treat benefits of a paltry 1 treat per month beginning in February.”
It’s too long. Besides the repetition of the caption text, there is too much information to be easily read in the alt-text.


alt-text = “” (null)
It’s now redundant. The detail in the main text is probably useful for all readers, since it explains the major points of the plan. Note that in moving the reference to Figure 20 after the various explanations of the data reinforces to the reader that the figure is redundant, and therefore null alt-text is acceptable.
Redundant alt-text (now hear this… twice)


“Pastel lays down with her harness on. There is a long handle running the length of Pastel’s back. This is the handle that the handler uses to follow Pastel’s movements. The long handle is attached with leather straps that go in front of the chest and behind the front legs.”
It’s redundant. In this case, all of the pertinent information about the harness is contained in the surrounding text. Repeating this text in the picture is (a) cumbersome to read; and (b) forces the reader to have to analyze and compare both the picture text and the surrounding text to know whether they have missed any pertinent information.



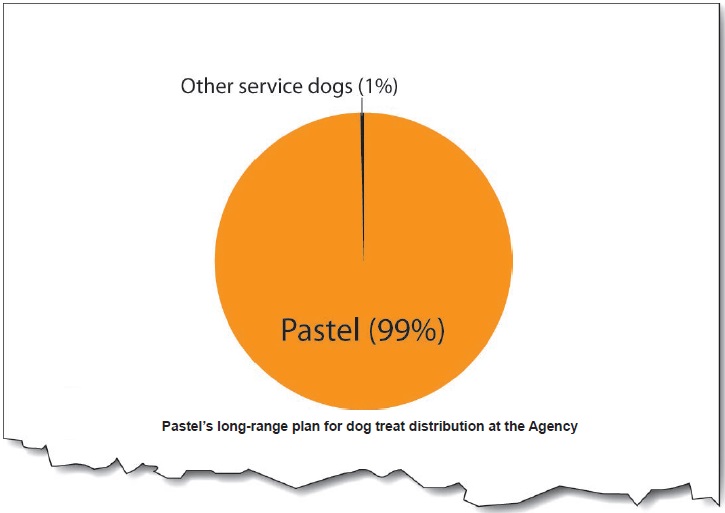
“Pie chart for Pastel’s long-range plan for dog treat distribution at the Agency. Pastel = 99%; Other service dogs = 1%”
Half of the text is already in the caption.


If the caption is in text form (programmatically attached or adjacent to the image), there is no need to repeat the caption in the alt-text because a screen reader will speak it. If, however, the caption is rendered as part of the image, the alt-text must include the caption.
Not enough, or too much detail


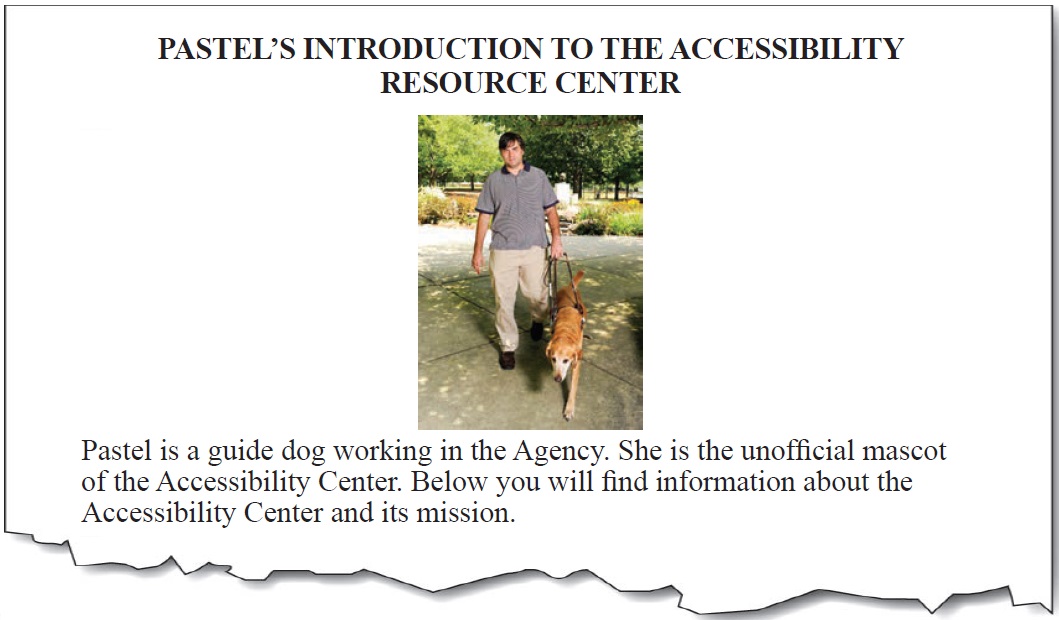
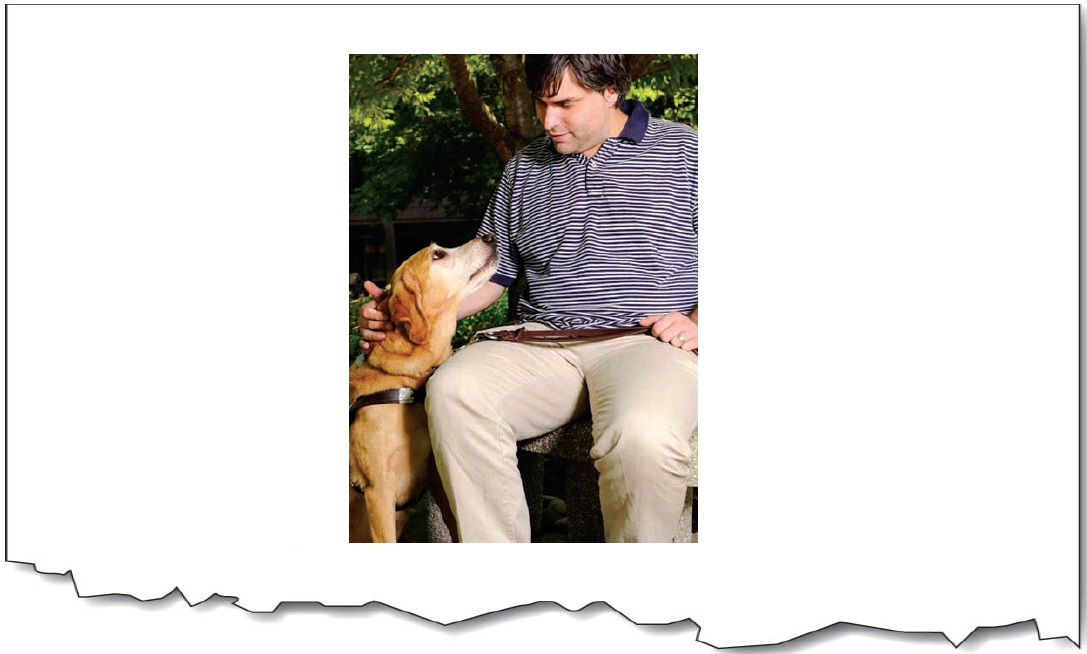
“Walking”
It’s too little information. We don’t know who’s walking? The dog only, the handler, or both as a team?

“Pastel leads her handler. It is a bright, sunny day and they walk on a garden path with trees and flowers in the background.”
It’s too much information. The descriptive information about the picture does not have anything to do with the context. They could be walking almost anywhere, but the place is irrelevant to the story.

“Pastel leads the way with her handler holding the guide harness in his left hand”.
Just enough information. The text adds information that is not in the surrounding text.
Erroneous alt-text


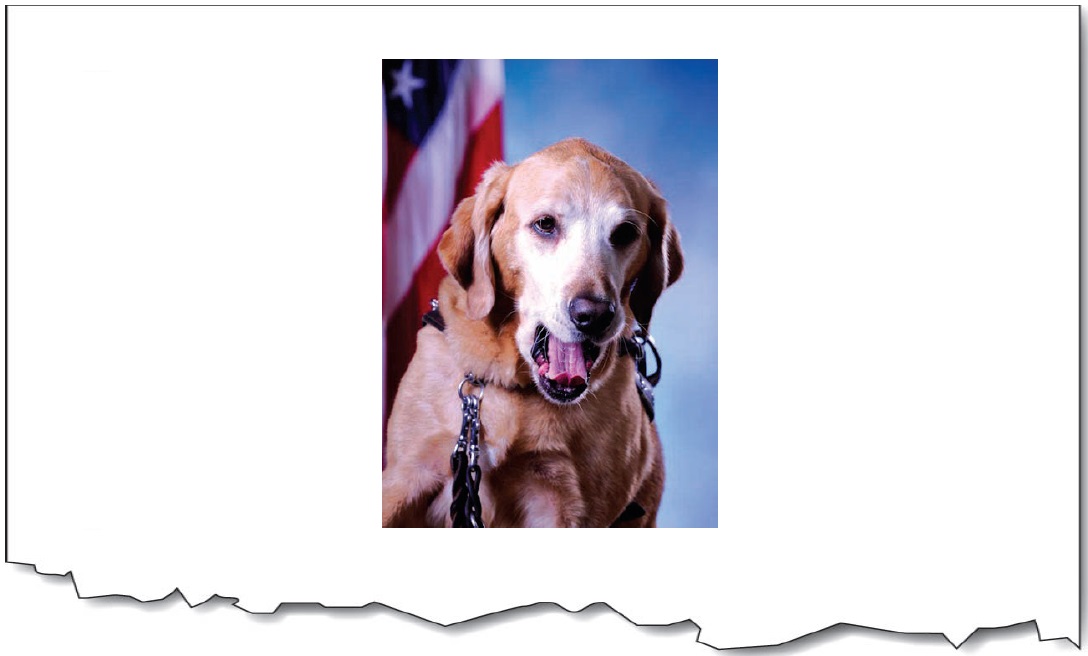
“Portrait photo of Pastel with the American Flag in the background”
It’s completely wrong. Sometimes in the editing process, pictures and alt-text get mixed up and mis-assigned. Here, it is clear that the text does not apply. It is essential to double check that the alt-text is what you want it to be.
Filenames and paths in place of alt-text

When you insert a picture (into Microsoft Word, for example), default alt-text is generated with the path and filename. This is useful for developers who need to find where they got the file from, but it is useless for end-users of the document who use screen readers.


“00451.jpg”
The number tells us nothing about the image.

“pastel_yawn.jpg”
Even though the filename alludes to the content in this case, the problem is that this format is not desirable for screen readers. The reader would hear “Image. Pastel underscore yawn dot jaypeg”.

“Z://Sample_Pictures/Pastel/pastel_yawn.jpg”
Like the above, but worse. The reader would hear “Image. Zee colon slash slash sample underscore pictures slash pastel slash pastel underscore yawn dot jaypeg”.
Extraneous information (‘image of…’, ‘picture of…’ etc.)

Screen reader software is usually set to announce certain elements as a means to help the reader stay oriented. For example, the screen reader will say “Table…”, “List…”, “Image…” before the element.


“Image of Pastel looking at her handler.”
Reader hears it twice: “Image. Image of Pastel looking at her handler.”.


Exception: For charts and diagrams, explain the type at the start of the alt-text. For example, “Pie chart of…”, “Organizational chart of…”.
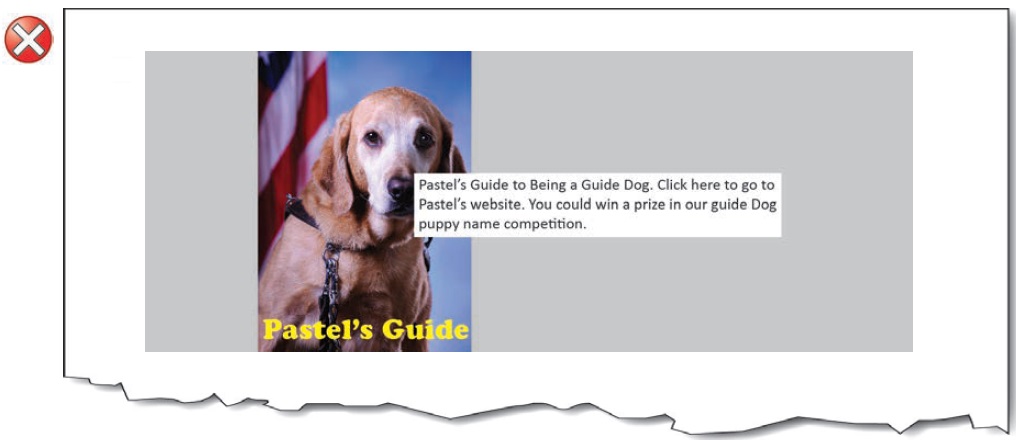
Tool-tips on images

Tool-tips are supposed to be tips to help you use a tool. A tool is a control or widget. Something like “Play”, “Stop” or “Pause”. A link to a website, however, is not a tool; it is a link to a website. The information that users need to know should not be ‘hidden’ in a tool-tip. Often tool-tip style use for alt-text is done because of a lack of space, or because designers think the minimalist design looks less cluttered. For users with low vision who need to zoom in on the screen, tool-tips can be particularly difficult because as the mouse moves, the tip moves, making it difficult or impossible to track visually.

It’s a tool-tip, and essential information is hidden from normal view.

Color meaning embedded in alt-text

Information conveyed through color must also be conveyed textually. The information conveyed in text may be placed in the alt-text, but it should not be the only place that the text is shown. The information should be clearly visible at all times for all users of the interface. Using alt-text attributes to “pop up” information normally conveyed in color is inappropriate, because people who have color vision problems are not required to have their interface set to show alt-text on mouse-over.
![Interface controls using the alt-text to convey meaning. A dog treat ordering system with green, blue and red status indicators. On mouse over the the [sic] status is given in alt-text.](/images/13950)
It’s hiding status information in the alt-text.
![In this better version, the interface indicators have color and an a [sic] symbol to indicate status. On mouse over the the [sic] status and the association of the control are both given in the alt-text.](/images/13951)
The alt-text is redundant to the visual indicators of color and symbols.

Here it is okay to be redundant—the information needed by people who are color blind is also needed by people using screen readers.
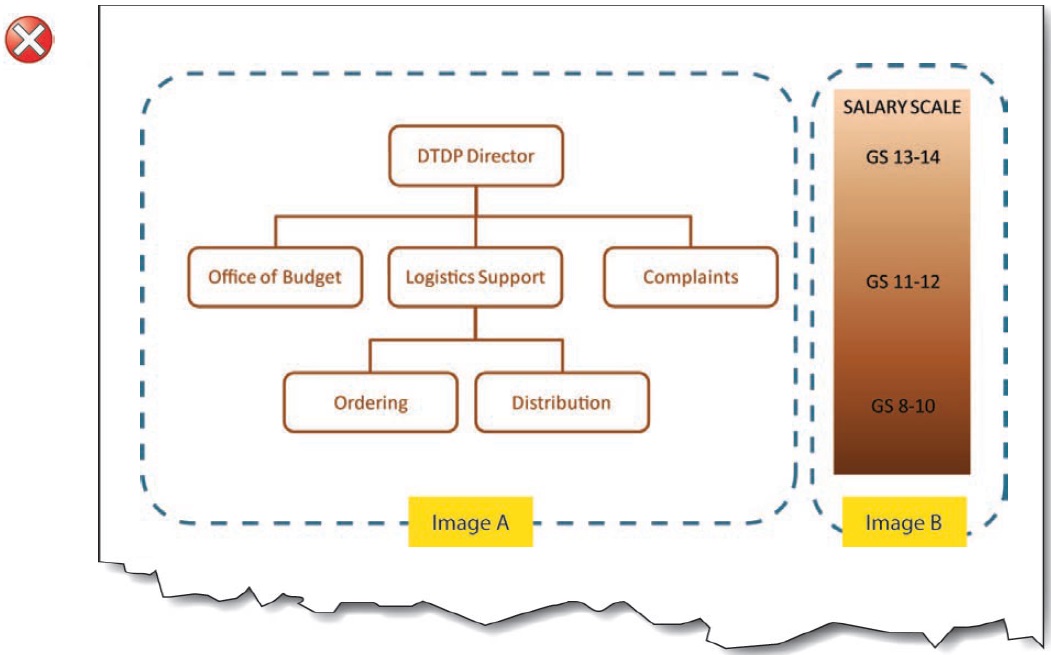
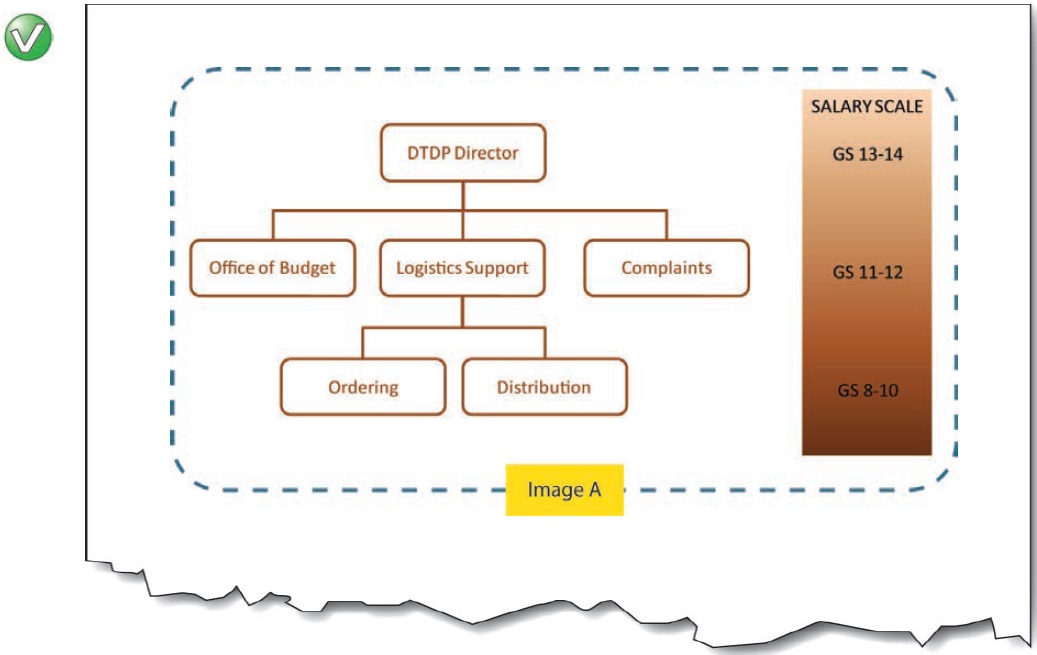
(Un)grouped images

If images are placed adjacent to each other in order to make them look like a larger whole-image, they must be combined so that there is only one piece of alt-text. If they are not combined, then separate images each containing their own alt-text can be confusing for screen reader users who are trying to make sense of them separately.

Image A alt-text: Organizational Chart: Top level is DTP Director; 2nd level is Office of Budget, Logistics Support, and Complaints; 3rd level under Logistics is Ordering, and Distribution.
Image B alt-text: Salary Scale: GS 13-14 Top Level; GS11-12 2nd Level; GS 8-10 3rd Level.
It’s separate when it looks like it’s only one image. The chart and the salary scale are two separate images, but they are clearly linked up visually. The levels on the organizational chart match up with the levels on the salary scale.

Combined image A alt-text: Organizational and Salary Chart: Top level (GS 13-14) is DTP Director; 2nd level (GS 11-12) is Office of Budget, Logistics Support, and Complaints; 3rd level (GS 8-10) under Logistics is Ordering, and Distribution.
Visual language and alt-text language mismatches

Ensure that each paragraph of text, including the logo, is programmatically marked with the correct language so that a screen reader pronounces it correctly.


“Departamento de adquisición para atención y afecto. Oficina del Comisionado Adjunto. Yin y Yang Logo.”
It’s not the language of the logo. The alternative text should match the language displayed. It is confusing to readers who have low vision to have one language shown and another spoken.


“Attention & Affection Procurement Department. Office of the Deputy Commissioner. Yin-Yang Logo.”
It’s now in the correct language. The alt-text for the logo image is in the correct language. Additionally, the Spanish language version of the department name is given text below the logo.

User Comments/Questions
Add Comment/Question