Social Security Administration Guide: Alternate Text for Images
Section 3. Implementation (technical details)
Web / HTML implementation

See also Agency specific information at the back of this document for links to interactive content, best practices, and sample code.
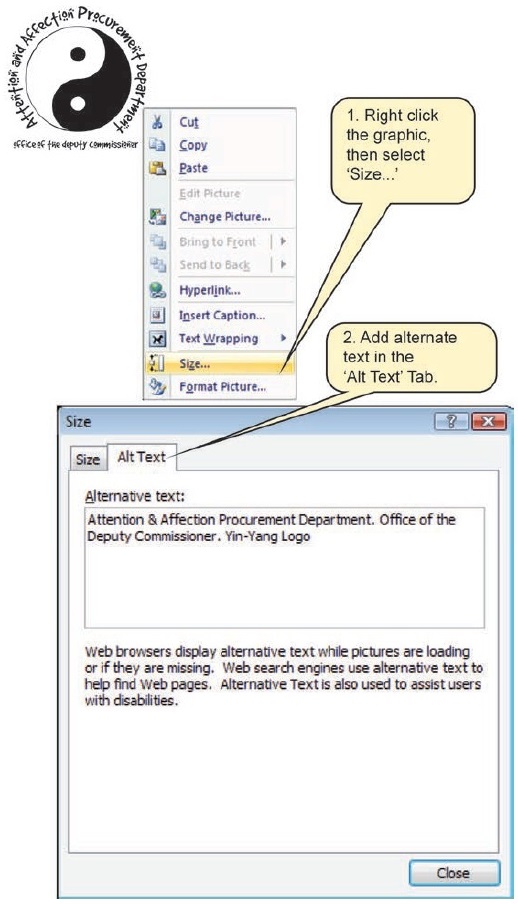
Adding alt-text to images
<img alt=“Attention & Affection
Procurement Department. Office of the
Deputy Commissioner. Yin-Yang Logo.”
src=“img/bullet.gif” />
Adding a null alt-text
Adding ‘longdesc’ for longer descriptions

If the image needs a longer description than the “alt” attribute can reasonably display, the “longdesc” attribute can be used. The longdesc is a link to an HTML file that contains a summary of the information the image contains. The HTML can be very basic and un-styled, as only screen reader users currently have access to this content.
<a href=“chart_description.htm”><img
src=“chart.jpg” longdesc=“chart_description.
htm” alt=“Chart showing revenue increases
over the last five years with link to
description of the data”></a>

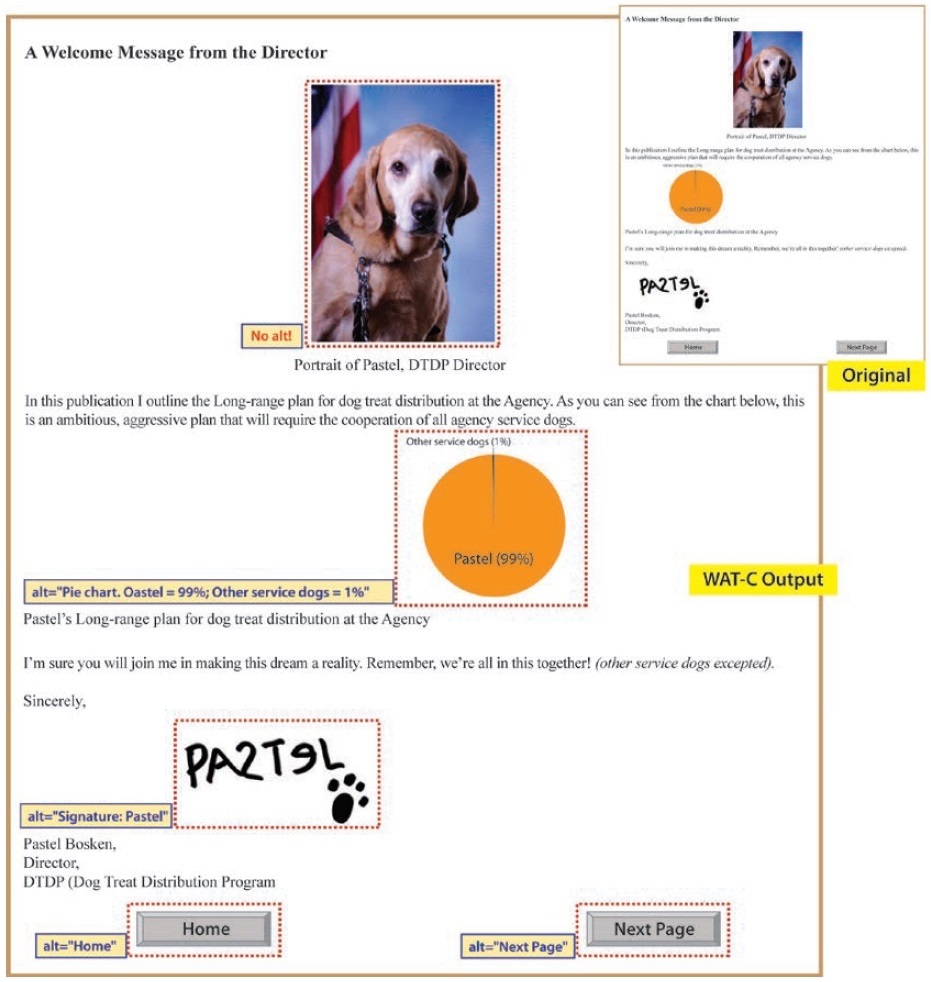
The Web Accessibility Tools Consortium (WAT-C) toolbar is a useful tool for inspecting alt-text on web pages. You can view an HTML page with the images showing, and all of the alt-text next to each image. This is useful for examining whether the alt-text is appropriate within the context of the surrounding text, and ensuring that the fine details are covered. The WAT-C tool is available from http://wat-c.org/.

The example above shows the result of listing images with the WAT-C toolbar, revealing two errors.
-
It is correct that the portrait should not have alt-text, but each image should have an alt attribute even if it is null. Here it should show alt=“”.
-
There is a spelling mistake in the Pie chart alt-text. When spell checking draft content in Microsoft Word, alt-text is not included in the spell checker, so a double check with this type of tool is useful.
Adding longer descriptions with a button
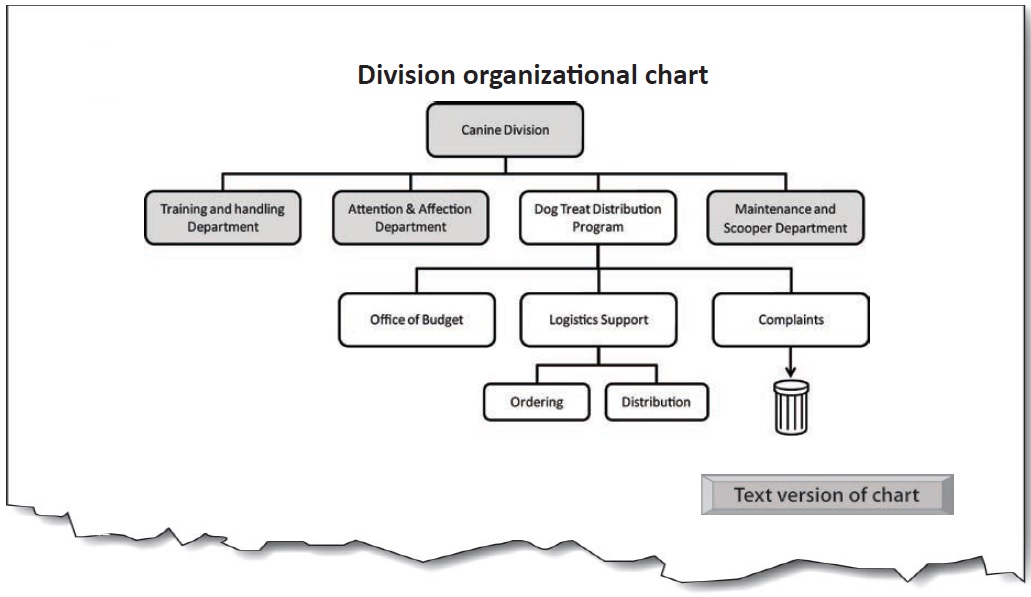
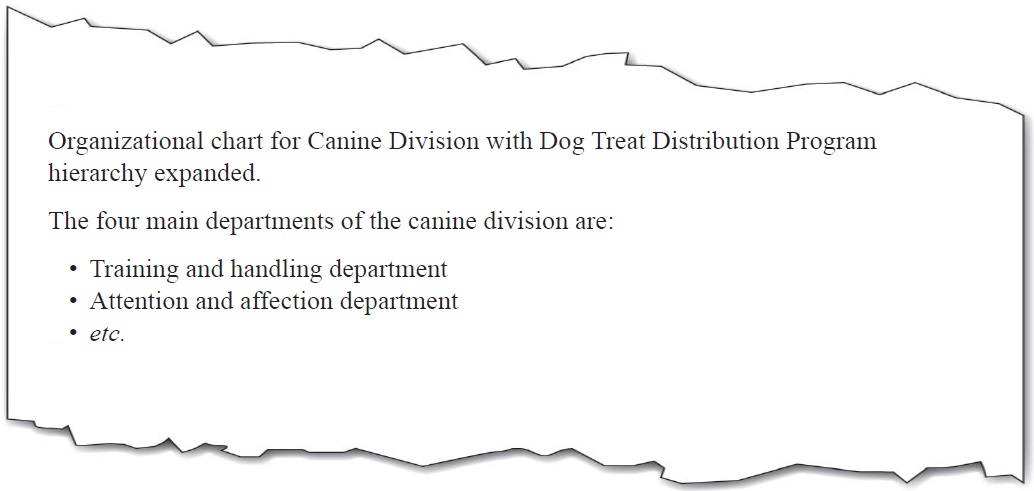
Another way to provide long descriptions is to use a button or other element that displays/hides the alternative text as shown below:

Main chart image: Alt = “”
Button image: Alt=“Text version of chart” (content is revealed on activation):

Electronic documents implementation
File formats for images and compatibility with alt-text in electronic documents.
| Image File Format | File Extensions |
Microsoft® Word |
PDF converted from Word |
Remediated PDF |
| Adobe® Illustrator® |
.ai | Awkward (reads alt plus code) |
OK | OK |
| Bitmap | .bmp | OK | OK | OK |
| Enhanced metafile | .emf | OK | Inoperable | OK |
| EPS (Encapsulated PostScript) / Vector graphics |
.eps | Awkward (reads alt plus code) |
Inoperable | OK |
| GIF (Graphics Interchange Format) |
.gif | OK | OK | OK |
| Graphic Object (Microsoft) |
n/a | Partial (reads only displayed text; not alt-text) |
Partial (some object types are inoperable; others read only displayed text; not alt-text) |
OK (alt-text only; not displayed text) |
| JPEG (Joint Photographics Expert Group) / JPEG2000 |
.jpg, .jpeg | OK | OK | OK |
| PNG (Portable Network Graphics) |
.png | OK | OK | OK |
| PSD (Adobe®PhotoShop®) |
.psd | N/A | N/A | |
| Raw (Raw Image Format) | .raw | N/A | N/A | |
| Smart Art (Microsoft) |
n/a | OK (reads alt then displayed text) |
Inoperable | OK (alt-text only; not displayed text |
| TIFF (Tagged Image File Format) |
.tif, .tiff | OK | Inoperable | OK |
| Windows® Metafile (Microsoft) |
.wmf | OK | Inoperable | OK |
| Word Art (Microsoft) | n/a | OK | OK | OK |

Compatibility has been tested with JAWS for Windows® screen reading software from Freedom Scientific®. For file formats not listed, testing will be required. Conversion from Microsoft Word to PDF used Adobe® Acrobat® plug-in for Word.

To remediate a PDF with direct editing in Adobe Acrobat Pro: (1) mark the reading order for the image as ‘background’; (2) mark the image as ‘Figure’; (3) Right click the image and go to ‘Edit Alt Text’.
Microsoft Word implementation

To add alt-text to an image, first determine the type of image in order to prepare the appropriate alt-text wording (To begin, see the main types of image, p.3).
-
Right click the image and select Size…
-
Open the Alt Text Tab and type in the appropriate alt-text.


For more guidance, see Agency specific information at the back of this document.
PDF (Adobe Acrobat Pro) implementation

If you are working with a master document in Microsoft Word format, it is better to edit the alt-text in Word before conversion to PDF. If you need to make changes to the master document, much less work is involved in conversion if the alt-text is already in the original Word file. For more guidance, see Agency specific information at the back of this document

To add alt-text to an image, first determine the type of image in order to prepare the appropriate alt-text wording (To begin, see the main types of image, p.3).
-
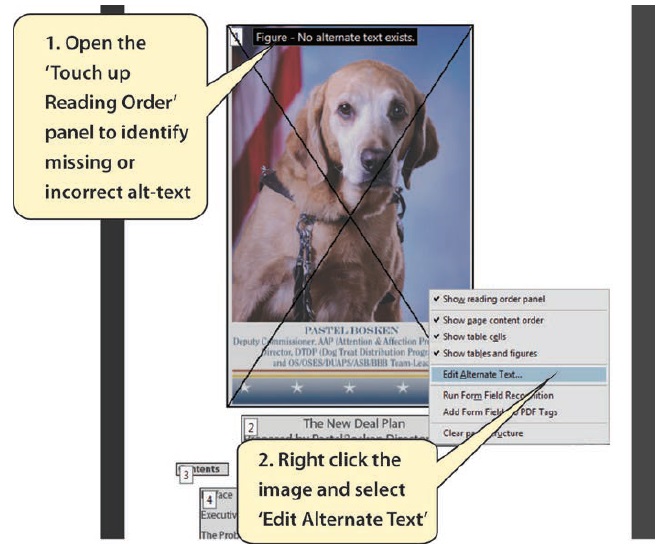
Open the ‘Touch Up Reading Order Panel’: Advanced… Accessibility… Touch Up Reading Order
-
Right click the image and select Edit Alternate Text…
-
Type in the appropriate alt-text.


User Comments/Questions
Add Comment/Question