Social Security Administration Guide: Alternate Text for Images
Key concepts—images and alt-text
Alternative text is needed for images, links, controls and form elements
Screen reading software is used by people who are blind or who have low vision. Screen readers can only speak text that is in the document or web page. For any non-text content, text must be added, so that alternative non-visual presentation of the information is possible. Alternative text:
-
is read by screen readers in place of images, allowing the content and function of the image to be accessible to people who cannot see;
-
is also used by voice input software (the kind used by many people who cannot use their hands) to speak elements on the screen; and
-
provides a semantic meaning and description to images that can be found by search engines.

To locate guidance on alternate text for links, controls and form elements, see Agency-specific information at the back of this document.
General guidance

-
should be succinct:
-
should convey in words the same information that is communicated by the image.
-
should represent the purpose and function of the image, not just describe its appearance.
-
should not contain extraneous information that is not needed to convey the purpose of showing the image.
-
should not be too lengthy. The amount of text depends on the type, and the purpose of the graphic. Where a long description is needed, there are mechanisms other than alt-text that can be employed.
Formal requirements for alternate text are provided in the section on Agency-specific information.
When to add alternate text to Images

Screen reader software cannot analyze images, and therefore cannot convert images/graphics to text automatically. To address this limitation, text is programmatically attached to an image. The Screen Reader software then reads this alternate text” when an image is shown.
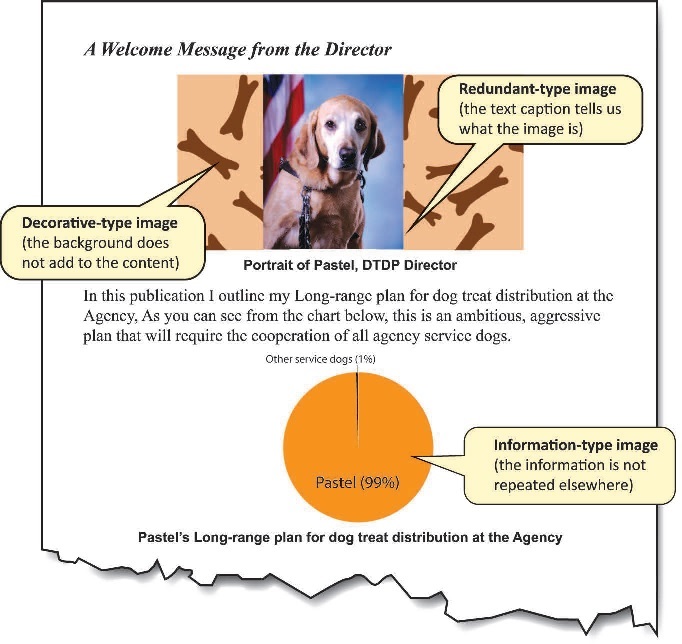
Whether to add alternate text depends primarily on the type of image. There are three main types of image:
1. Information-Type images convey important information not contained in the adjacent text:

Information-Type images definitely need alt-text. Use the guidanced [sic] in Section 1 to determine how the alt-text should be presented to the reader.
2. Redundant-Type images contain information that is repeated/duplicated in adjacent text or added as a caption associated with the image:

Redundant-Type images require a judgment to be made about whether to provide alt-text. Alt-text is ordinarily avoided where it is redundant. If the meaning and purpose of an image is contained within the surrounding text, then there is no need to make screen reader users listen to the same information twice.
3. Decorative-Type images contain no information necessary for the comprehension of the document’s content:

Decorative-Type images definitely do not need alt-text.
How this guide is organized
There are three main sections in this guide:
Section 1. Reference samples and guidance provides advice on what to do and what not to do for different interface elements
Section 2. Common mistakes are referenced from the Section 1 content to alert you to the things you should try to avoid.
Agency-specific information provides the ‘nuts-and-bolts’ of coding for images.
Key to symbols:




About the sample images and text
The Social Security Administration’s Accessibility Resource Center (ARC) authored this guide. The star of the images is Pastel, the unofficial ASB mascot. Pastel has a few plans to change the way dog treats are distributed at the Agency.


User Comments/Questions
Add Comment/Question