Background images
Apply a null (Alt=“”) value to background images. If background images contain information that is essential for understanding the document, that information should be replicated in the page foreground. In general, it is best to avoid background images if the goal is to have good readability for people with low vision.
For Web/HTML: When an image is used only for decorative purposes, it is often best to remove the image from the page content and add it as a background image using CSS. This will remove the need for alternative text altogether and will remove the image from the semantic and structural flow of the page.
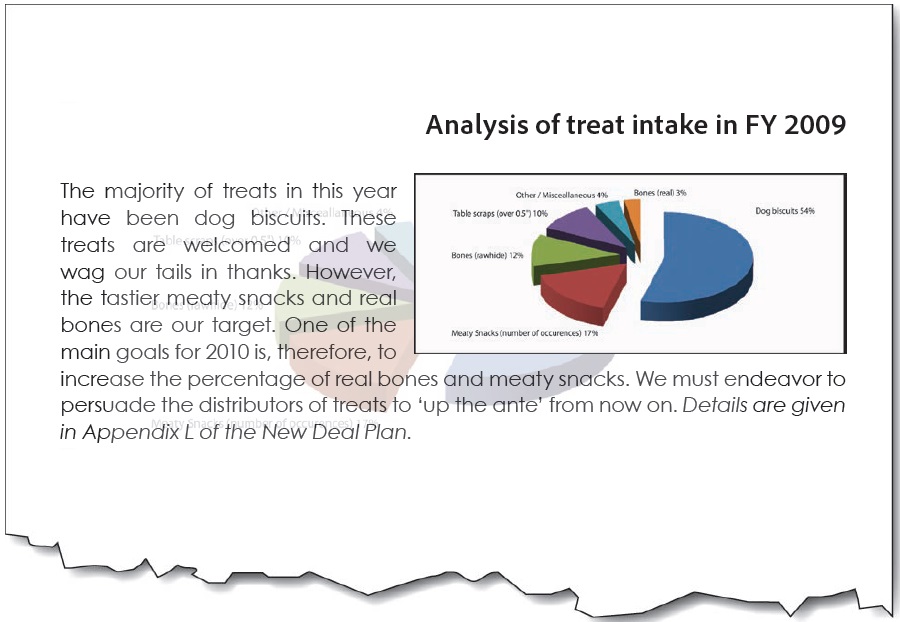
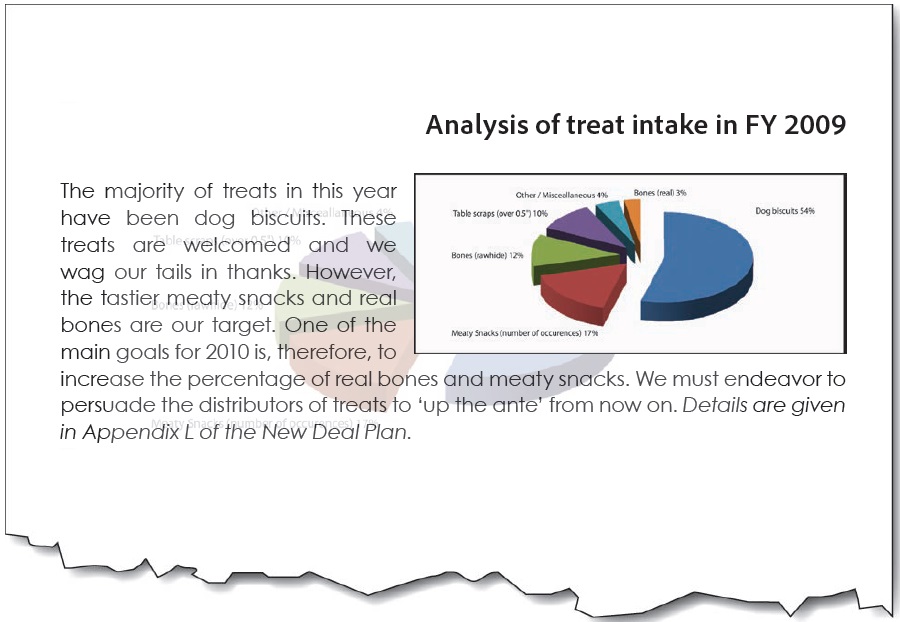
Background image (lightened and enlarged duplication of the pie chart in the foreground): Alt = “”
Background image (lightened and enlarged duplication of the pie chart in the foreground): Alt = “Chart same as main chart.”










User Comments/Questions
Add Comment/Question