Accessibility of State and Local Government Websites to People with Disabilities
Examples of Accessible Features for Websites

Notes:
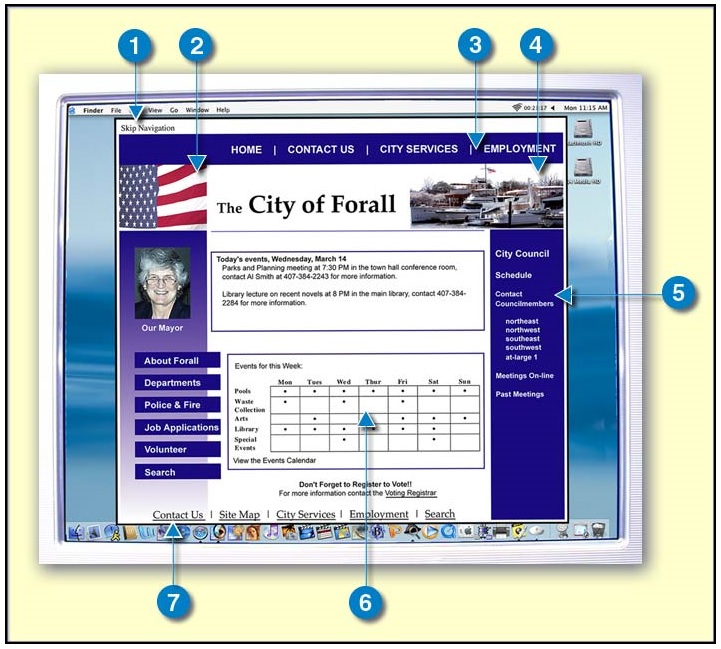
1. When navigation links are used, people who use a screen reader must listen to all the links before proceeding. A skip navigation link provides a way to bypass the row of navigation links by jumping to the start of the web page content.
2. All images and graphics need to have an alt tag or long description.
3. Use alt tags for image maps and for graphics associated with the image map so that a person using a screen reader will have access to the links and information.
4. Some photos and images contain content that cannot be described with the limited text of an alt tag. Using a long description tag provides a way to have as much text as necessary to explain the image so it is accessible to a person using a screen reader but not visible on the web page.
5. Text links do not require any additional information or description if the text clearly indicates what the link is supposed to do. Links such as “click here” may confuse a user.
6. When tables with header and row identifiers are used to display information or data, the header and row information should be associated with each data cell by using HTML so a person using a screen reader can understand the information.
7. A link with contact information provides a way for users to request accessible services or to make suggestions.

User Comments/Questions
Add Comment/Question